引言
学习jQuery有年头了,刚开始学习时自己动手写过轮播图,放的久了以至于忘了大致思路了。现在转而做前端,抽空把jquery轮播图拿出来写一写,把各种思路都自己练习练习,这里主要使用动态修改marginTop来实现。
实现原理
1、除第一张图片外,其余图片全部隐藏,4张图片重叠起来。
2、导航按钮添加mouseover和mouseleave事件。
3、设置interval函数,启动定时器调用ShowImg函数。
4、动态修改marginTop属性达到上下轮播的效果,说道动态修改margin属性,在以前滑动门中也是这个原理。
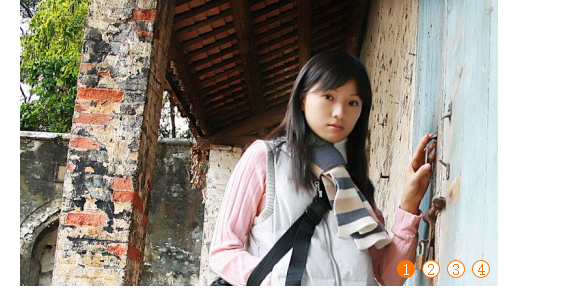
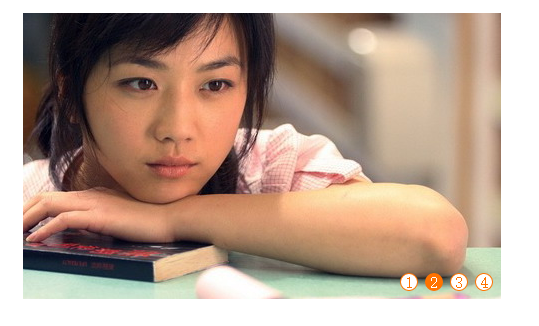
效果图(图片引用自)


实现代码
Index
- 1
- 2
- 3
- 4



